Membuat Even Presentasi Image Preview sederhana dengan Macromedia Flash MX

Ada kalanya kita ingin membuat sebuah presentasi yang menarik alias lain dari yang lain. Sebenarnya ada begitu banyak software yang menyediakan fasilitas seperti itu tetapi jika anda seorang yang kreatif dan ingin belajar, berikut ini saya mencoba memberikan sebuah tutorial sederhana dengan menggunakan Macomedia Flash MX, cara membuat sendiri sebuah image presentasi dengan tombol-tombol thumbnail yang akan menjadi link ke preview imagenya. Penasaran? Silahkan ikuti tutorialnya berikut ini.....
1. Sebagai langkah awal, siapkan dulu semua gambar/image yang akan anda presentasikan dalam bentuk dua ukuran dan 3 jenis gbr. Satu sebagai image preview, dua lagi sebagai image button link dengan ukuran lebih kecil, satu warna hitam putih satunya lagi berwarna. Kreasi disesuaikan aja. Untuk image buttonnya aku pakai aja Microsoft Power Point 2007 biar praktis. Tinggal insert gbr trus klik 2x gbrnya kemudian pilih salah satu bentuk frame yang disiapkan aplikasi di Power Point. Kalau sudah klik kanan aja kemudian pilih Save as Picture.Contohnya seperti gbr berikut : sebelah kiri adalah preview sedangkan sebelah kanan adalah image untuk button yang nantinya akan dijadikan sebagai button (tombol) link preview gbr sebenarnya.

2. Buka program Macromedia Flash anda. Secara default stage kerja anda adalah 550 x 400 pxl. Anda bisa mengatur ukuran presentasi stage anda disesuaikan dengan kebutuhan besar image yang akan di buatkan presentase. Caranya klik menu Modify – Document.., kemudian muncul dokumen propertinya, ubahlah angka pada kolom dimension sesuai kebutuhan dan aturlah warna background jika diinginkan dibawahnya, atur pula frame rate ke angka 25 kemudian OK.
Catatan: Frame rate adalah kecepatan preview, semakin besar angka semakin cepat sebuah presentase.
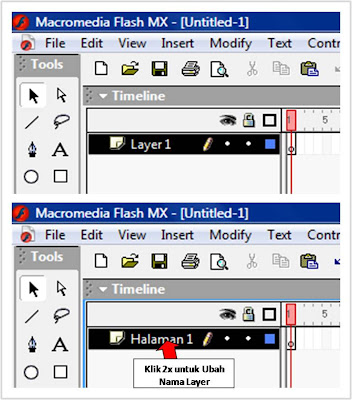
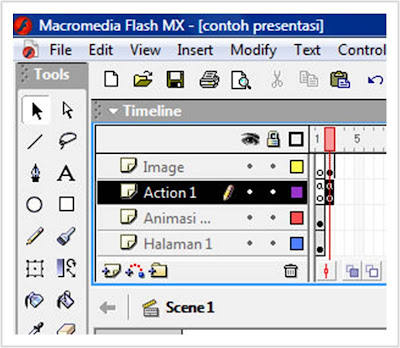
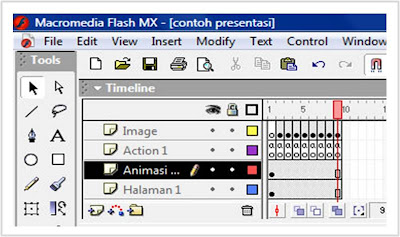
3. Selanjutnya kembali ke stage, ubah dulu nama layer 1 menjadi “Halaman 1”dengan cara klik 2x.

4. Berikutnya kita akan membuat dulu masing-masing button (tombol) dari setiap gambar/Image. Caranya, munculkan dulu layar penyimpanan gallery kita, klik menu Windows – Library. Selanjutnya klik menu Insert – New Symbol. Pada pengaturan yang muncul Ubahlah nama button dengan “Tombol 1”, selanjutnya pada pilihan Behavior, pilih Button, kemudian OK. Selanjutnya gbr kerja akan beralih ke layar kerja Tombol 1. Sebelumnya munculkan dulu pengaturan tata letak gbr di stage dengan cara klik menu Windows – Align. Seperti berikut ini:

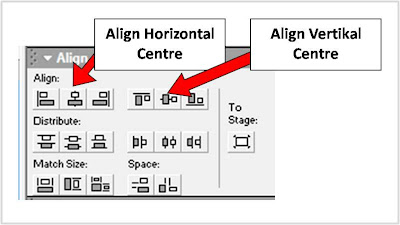
Berikutnya klik menu File – Import dan cari gbr tombol 1 (hitam-putih) di folder/file anda dan klik aja gbr 2x sehingga gbr masuk ke stage. Selanjutnya pastikan bahwa gbr tersebut benar2 telah berada di tengah2 stage dengan cara klik tombol To Stage pada menu Align, kemudian klik tombol Align horizontal centre dan tombol Align Vertikal Centre. Seperti ditunjukkan gbr di atas.
5. Selanjutnya klik kanan pada frame Over dan pilih Insert Blank Keyframe, kemudian klik menu File – Import dan cari gbr Tombol 1 anda (berwarna). Catatan : Jika muncul pertanyaan, Klik aja No.
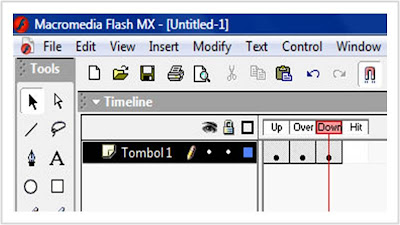
6. Berikutnya klik kanan pada frame Dawn dan pilih aja Insert Keyframe. Hasilnya akan seperti gbr berikut.

Frame Up berisi : Gbr Tombol Hitam-putih
Frame Over berisi : Gbr Tombol Berwarna
Frame Dawn berisi : Gbr yang sama dengan frame Over
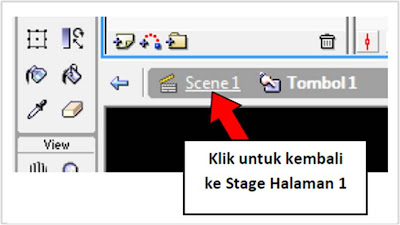
7. Selanjutnya kita kembali ke stage Halaman 1 dengan cara klik aja tombol Scane 1 di sebelah kiri tombol 1.

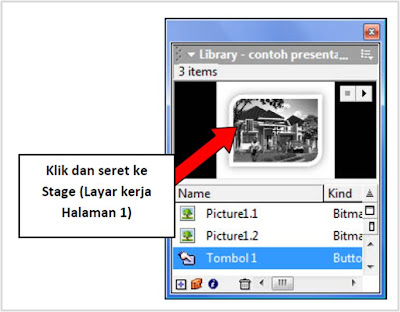
8. Langkah berikutnya, pada layar library, klik Tombol 1 dan seret gbrnya ke stage. Atur penempatannya di sebelah kiri sesuai urutan yang nantinya akan kita masukkan.

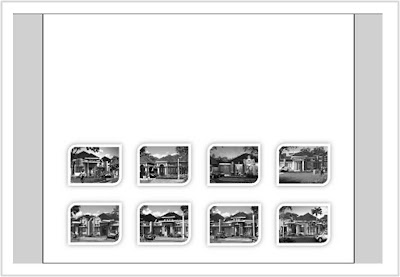
9. Berikutnya lakukan langkah yang sama seperti langkah ke 4 – 8 diatas untuk membuat Tomboltombol berikutnya dan tempatkan dalam Stage dengan urutan kira-kira seperti gbr berikut.

10. Berikutnya anda bisa preview sementara hasil kreasi anda untuk mengetes tombolnya, dengan cara Klik menu Control – Test Movie. Jika sudah klikMenu File – Close.
11. Langkah berikutnya adalah membuat halaman depan presentasi sedikit variatif dengan bemberi sedikit tulisan caranya:
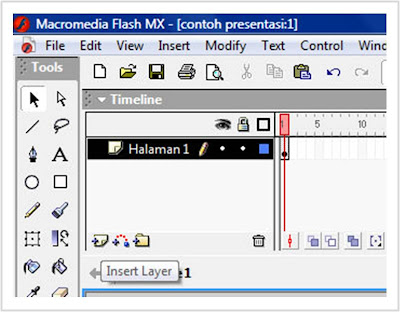
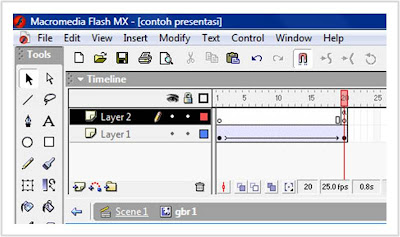
Buat dulu layer baru dengan cara klik tombol Insert layer seperti ditunjukkan gbr berikut, klik 2x nama layer dan ganti dengan nama “Animasi Tulisan”.

Selanjutnya tekan T di keyboard untuk membuat tulisan. Kreasikan sendiri tulisan anda dengan mengubah properti di bawah layar kerja kemudian selanjutnya klik mouse di layar dan buat tulisannya. Sebagai contoh saya tulis “ CONTOH PRESENTASI” Terserah. Kemudian atur penempatannya di stage dengan bantuan tombol To Align seperti langkah ke 4 diatas.
12. Selanjutnya kita buat tulisannya menjadi sebuah animasi berubah warna. Caranya klik kanan dulu tulisan di layar kemudian pilih Convert to Symbol, selanjutnya beri nama “Animasi Tulisan 1” dan pilih Movie clip Kemudian klik OK.

13. Langkah berikutnya, klik 2x tulisan tersebut kemudian anda akan menuju ke halaman Animasi Tulisan 1. Pertama klik kanan tulisan 1 kemudian pilih Convert to symbol dan pilih jenis graphic. Selanjutnya klik kanan pada frame 20 dan pilih insert keyframe, selanjutnya lakukan hal yang sama pada frame 40, dan 60.
14. Selanjutnya klik kanan salah satu frame antara frame 20 dan 40 kemudian pilih Create Motion Tween. Lakukan juga antara frame 40-60 dan antara frame 40-60. Jika sudah hasilnya kira2 seperti gbr berikut.

15. Berikutnya klik lagi frame 1 kemudian klik tulisan di stage 1x selanjutnya pada property di bawah layar, klik tombol color dan pilih Tint ubah warnanya sesuai keinginan, pastikan angka di sebelahnya adalah 100%. Lakukan langkah seperti itu pada frame 20, 40, dan 60.
16. Selanjutnya kita kembali ke stage dengan cara klik tombol Scane 1 seperti langkah ke 7 diatas.
17. Berikutnya buat tulisan kedua dan seterusnya sesuai keinginan dengan cara yang sama seperti langkah ke 11 – 17 diatas.
18. Selanjutnya kita buat Animasi tulisan ke tiga sedikit berbeda, yaitu dengan gaya berkedip. Caranya buat tulisan ketiga dengan cara tekan T kemudian klik di layar dan buat tulisan “DENGAN MACROMEDIA FLASH MX”. Selanjutnya klik kanan tulisan ke 3 dan pilih Convert to Symbol dan pilih Movie Clip. Beri nama mis Animasi Tulisan 3.
19. Berikutnya klik 2x tulisan ke tiga sehingga kita akan masuk di layar kerja animasi tulisan ke 3, Klik kanan kembali tulisan ke 3 dan pilih Convert to Symbol selanjutnya beri nama atau biarkan aja default trus pilih graphic.
20. Selanjutnya klik kanan frame 10 kemudian pilih insert keyframe, trus klik kanan salah satu frame antara frame 1 -10 kemudian pilih Create Motion Tween. Selanjutnya klik 1x pada frame 1 kemudian klik tulisan di layar 1x trus pada properti yang muncul di bawahnya, klik pada pilihan Color dan pilih Alpha, geser slider di sebelah kanannya ke posisi 0 %.
21. Untuk sementara preview kreasi anda dengan cara klik menu Control – Test Movie. Jika sudah klik File – Close. Hasil sementara kira2 seperti berikut.

22. Berikutnya, buat layer baru dengan cara Insert Layer dan ubah nama menjadi “Action 1”.
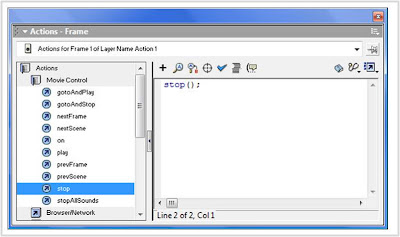
23. Di layer ini kita akan memberi action Stop agar nantinya animasi berhenti di situ aja. Caranya klik kanan frame 1 pada layer “Action 1” dan pilih Actions. Selanjutnya pada menu tampilan actions cari dan klik 2x tulisan Stop. Hasilnya seperti gbr berikut.

24. Berikutnya buat layer baru dengan nama “Image”.
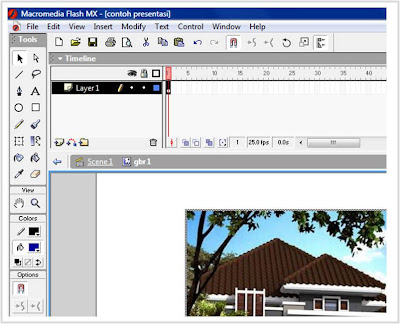
25. Pada frame 2 klik kanan kemudian pilih Insert keyframe, selanjutnya import gbr 1 dari file anda. Atur posisi di stage dengan klik dan seret atau dengan tombol Align (tombol aign vertikal dsb tidak akan berfungsi jika tombol To Stage tidak diaktifkan terelebih dahulu).26. Jika anda ingin menampilkan image preview berupa animasi blur, klik kanan image tersebut kemudian pilih convert to symbol kemudian beri nama “GBR 1” terus pilih Movie Clip. Selanjutnya klik 2x gbr 1 sehingga kita akan menuju ke layar kerja Movie Clip GBR 1.

27. Berikutnya kita akan buat GBr 1 menjadi animasi ketika di preview, caranya klik kanan gbr tersebut kemudian pilih convert to symbol selanjutnya beri nama dan pilih graphic. Berikutnya klik kanan frame ke 20 dan pilih Insert Keyframe. Selanjutnya klik kanan salah satu frame antara frame 1 – 20 dan pilih Create Motion Tween.
28. Selanjutnya klik 1x frame 1 kemudian klik gbr 1x selanjutnya pada property di bawah layar klik tombol Color dan pilih Alpha, geser slider di sebelah kanannya ke posisi 0 %.
29. Langkah berikutnya buat layer baru dengan cara klik tombol Insert layer, beri nama terserah kemudian pada frame 20 klik kanan dan pilih Insert Keyframe, trus klik kanan lagi dan pilih Actions. Selanjutnya klik 2x actions Stop. Hasilnya seperti gbr berikut.

30. Jika sudah, kita kembali ke Halaman depan dengan cara klik tombol Scane 1 disamping kiri tombol gbr 1.
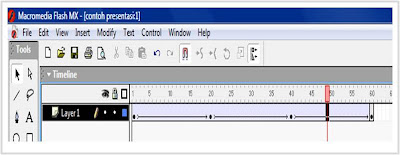
31. Berikutnya klik kanan frame 2 pada layer Action 1 kemudian pilih Actions. Selanjutnya cari action Stop dan klik 2x. Hasilnya seperti gbr berikut.

Sebagai catatan penting, Tanda “a” pada setiap frame menandakan bahwa di frame tersebut, ada actions.
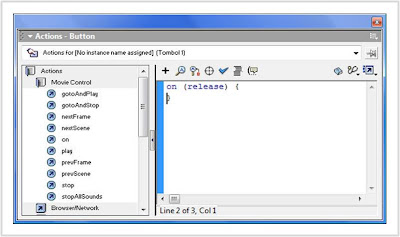
32. Berikutnya kita akan membuat actions pada Tombol 1 sehingga ketika di klik, maka actionnya akan langsung menuju ke frame 2 tempat kita meletakkan animasi GBR 1 tadi. Caranya sbb: Klik kanan Tombol 1 di Layer Halaman 1 kemudian pilih Actions, selanjutnya cari action On dan klik 2x. Muncul pilihan berikutnya di sebelah kanan, klik 2x pada pilihan Release. Contohnya Seperti gbr berikut.

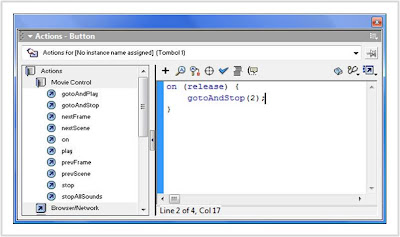
33. Selanjutnya klik cursor di depan tanda tutup kurung baris 2 kemudian tekan Tombol Tab di keyboard, selanjutnya klik 2x Action gotoAndStop kemudian isikan angka 2 di antara kurung. Hasilnya seperti gbr berikut. Selanjutnya klik aja tanda silang di pojok kanan atas properti action untuk menutupnya.

34. Langkah selanjutnya sama dengan langkah 25 – 33 untuk memasukkan gbr 2,3, 4 dan memberi actions, dst pada masing2 frame. Sebagai catatan pada contoh ini saya menggunakan 8 GBR jadi urutan framenya sbb:
- GBR 1 di letakkan di Frame 2 Layer “Image” dengan diberi Actions Stop.
- GBR 2 di letakkan di Frame 3 Layer “Image” dengan diberi Actions Stop.
- GBR 3 di letakkan di Frame 4 Layer “Image” dengan diberi Actions Stop.
- Dst ....sampai GBR 8 pada frame 9.
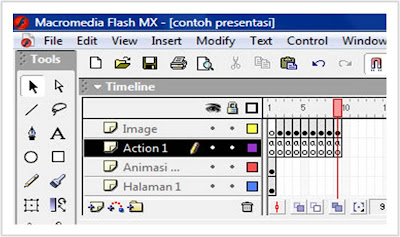
35. Untuk Actions di setiap frame di bawah masing2 frame letak gbr, bisa di copy aja karena actionsnya sama. Caranya klik kanan frame 2 pada Layer Action 1 kemudian pilih Copy Frame, selanjutnya klik kanan di frame berikutnya kemudian Paste Frame. Buat langkah yang sama sehingga semua image mendapat actions Stop. Jika sudah hasilnya seperti gbr berikut.

36. Langkah berikutnya adalah memberi actions pada masing2 Tombol seperti langkah 32 – 33 diatas. Tabelnya kira2 seperti berikut ini :
- Tombol 1, actionnya On – Release, gotoAndStop (2)
- Tombol 1, actionnya On – Release, gotoAndStop (3)
- Tombol 1, actionnya On – Release, gotoAndStop (4)
- Tombol 1, actionnya On – Release, gotoAndStop (5)
- Tombol 1, actionnya On – Release, gotoAndStop (6)
- Tombol 1, actionnya On – Release, gotoAndStop (7)
- Tombol 1, actionnya On – Release, gotoAndStop (8)
- Tombol 1, actionnya On – Release, gotoAndStop (9)
37. Berikutnya kita buat sehingga semua tombol muncul di setiap preview image. Caranya: Pada layer “Halaman 1” klik kanan pada Frame 9 kemudian pilih Insert Frame. Begitu juga pada Layer “Animasi Tulisan” klik kanan pada Frame 9 dan pilih Insert Frame. Hasilnya akan seperti gbr berikut ini.

38. Selanjutnya preview presentasi anda dengan cara klik Menu Control – Test Movie. Coba klik pada masing-masing Tombol dan lihat hasilnya.
39. Nah selesai sudah....
40. Selanjutnya klik File – Save As, beri nama pekerjaan anda dan Save as type dengan format (*.fla)
41. Selanjutnya jika anda ingin membuatnya menjadi sebuah presentasi yang berdiri sendiri alias Projector SWF, klik aja Menu – Export Movie. Beri nama mis. Presentasiku kemudian pada kolom save as type biarkan aja dengan format default Flash Movie (*.swf). berikutnya cari dan klik 2x file presentasi swf tersebut di file anda. Jika sudah terbuka, pada kiri atas layar presentasi klik Menu File – Create Projector.. selanjutnya beri nama mis. “PRESENTASI OK” kemudian pada save as type biarkan aja dengan format Projector (*.exe).
Catatan :
1. Yang membedakan dengan File SWF biasa, File projector adalah file Presentasi SWF yang berdiri sendiri artinya bisa dicopy dan dijalankan di komputer lain yang tidak mempunyai Program Macromedia Flash sekalipun.
42. Hasil akhirnya seperti berikut ini.
Nahhhhh... finish dehh...semoga bermanfaat dan kurre sumanga’ by Pozza.
Perlu anda ingat bahwa tutorial ini tetap adalah Tutorial ala Pozza, artinya masih banyak cara lain yang dapat kita tempuh menggunakan aplikasi yang sama tergantung kreatifitas dan ketekunan anda belajar dan membaca buku-buku tutorial tentang Macromedia Flash. Semisal ada beragam cara untuk membuat actions preview contohnya dengan membuat filenya berdiri sendiri-sendiri kemudian nantinya akan di Load ke stage, sementara cara yang kita pakai sekarang ini adalah cara praktis aja yang mana semua animasi menyatu dalam 1 file. Akan tetapi mudah-mudahan hal itu dapat kita bahas dalam postingan-postingan berikutnya.
Sebagai bahan pembelajaran dan latihan, saya sertakan file yang dapat anda dawnload.
Dawnload Tutorial (pdf)
Dawnload Conyoh Presentasi (fla)
Dawnload Contoh Presentasi (swf)
Dawnload Contoh Presentasi Projector (exe)


Komentar